Understanding Hashtables: A Beginner’s Journey with C, Next.js, and 98.css

Breaking Down Hashtables
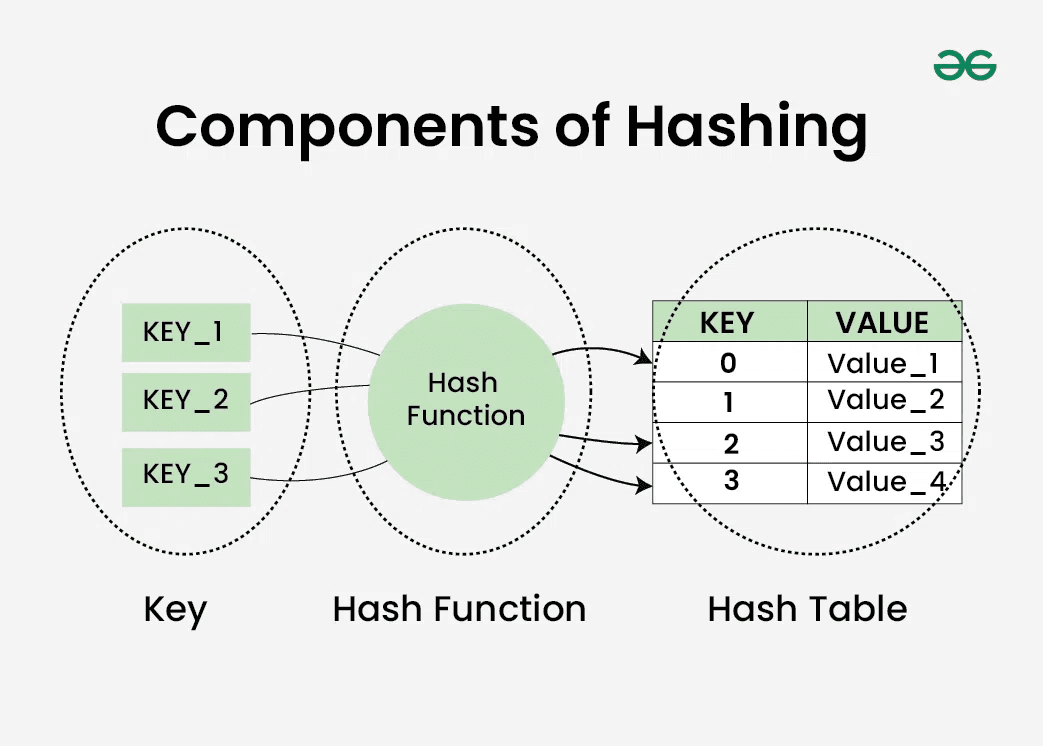
A hashtable uses a hash function to convert keys into an index where values are stored. The main operations performed on a hashtable include:
- Insertion – Storing a key-value pair at a computed index.
- Deletion – Removing a key-value pair.
- Search – Retrieving a value based on its key.
One common challenge with hashtables is collisions, which occur when multiple keys map to the same index. To resolve this, I implemented chaining, where multiple values at the same index are stored in an array.
Building a Hashtable in Next.js
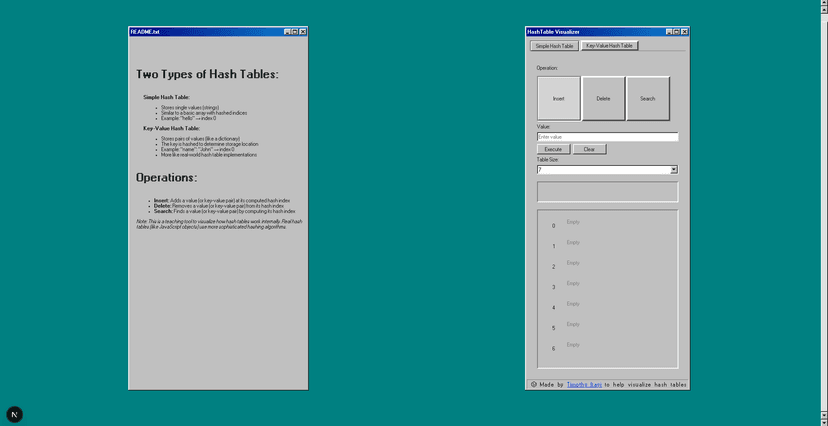
To visualize how hashtables work, I built two React components:
1. hashtable.tsx – Basic Hashtable Implementation
This component creates a hashtable with a max size of 7, expandable to 13 if needed. It uses React's useState to manage the hashtable as an object, where:
- Keys are numbers.
- Values are arrays of strings (to handle chaining for collisions).
The core functionality consists of three functions:
- Insert – Converts a string into an ASCII-based index and stores it in the table.
- Delete – Removes a value from the table.
- Search – Finds a value by checking its computed index.
This implementation is rudimentary but provides a clear understanding of hashing and collision resolution using chaining.
2. hash_table.tsx – Hashtable with Key-Value Pairs
This component is similar to hashtable.tsx but initializes with key-value pairs instead of just keys. It helps demonstrate how real-world hashtables work by storing actual data rather than just hashed indices.

Key Takeaways
- Understanding the Hashing Process
- Converting string values into ASCII-based indices was a breakthrough in understanding how hashtables function.
- Handling Collisions with Chaining
- Instead of overwriting values, I stored multiple values in an array at the same index, ensuring data integrity.
- Building a Visual Representation Helped Me Learn Faster
- Implementing the logic in Next.js and styling with 98.css made abstract concepts more tangible.
Final Thoughts
Through this project, I moved beyond just reading about hashtables and actually built one from scratch. This hands-on approach clarified concepts like hashing, collisions, and chaining. If you're struggling with hashtables, I highly recommend building a visualizer—seeing how data moves in real-time makes all the difference!