
Building LSH: A Minimal Shell Implementation in C
In this post, I share my experience building LSH, a minimal shell implementation in C, with the help of Stephen Brennan’s LSH tutorial. While the project helped me dive deeper into systems programming, I highly recommend reading Stephen’s tutorial for the full context and a more comprehensive understanding of how to create a shell from scratch.
Read More
🚀 Building with AWS Serverless: Photo Drop & Message in a Bottle
I explored how AWS serverless services can power full applications without the need for traditional backend servers, enabling a more scalable, cost-efficient, and flexible infrastructure. By leveraging services such as AWS Lambda for serverless compute, API Gateway for creating and managing APIs, DynamoDB for NoSQL database management, and S3 for storage.
Read More
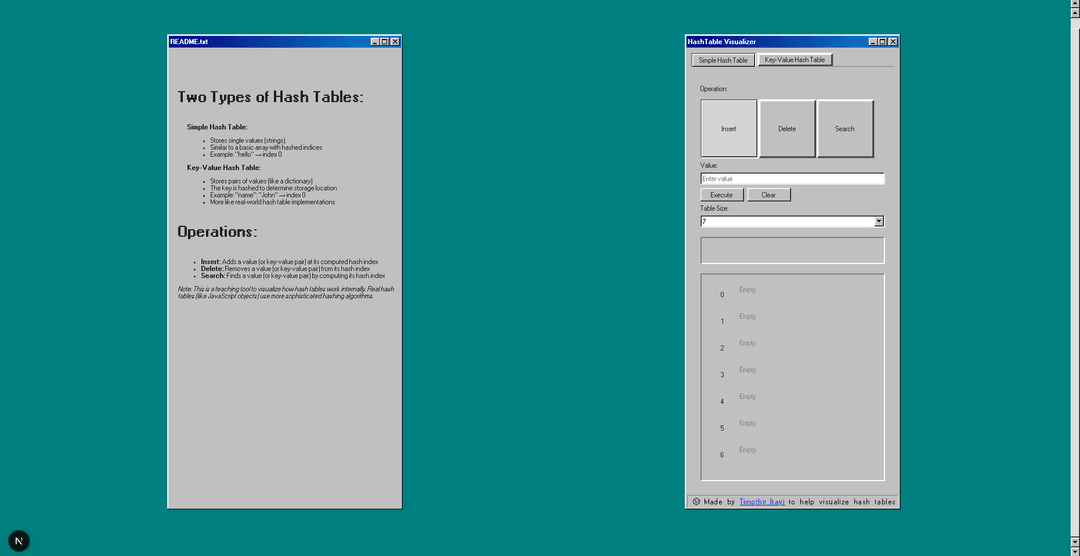
Understanding Hashtables: A Beginner’s Journey with C, Next.js, and 98.css
Hashtables are one of the most efficient ways to organize and retrieve data. At their core, they use key-value pairs to store data, making lookups incredibly fast. However, when I first encountered hashtables while following a C tutorial on YouTube, I struggled to grasp how they actually worked.
Read More
Building a Next.js Application with LLM Intergration: A Developer's Guide
Follow along as we build a Next.js application that harnesses the power of open-source Language Models running locally. This guide covers everything from project initialization to creating a functional AI-powered interface.
Read More
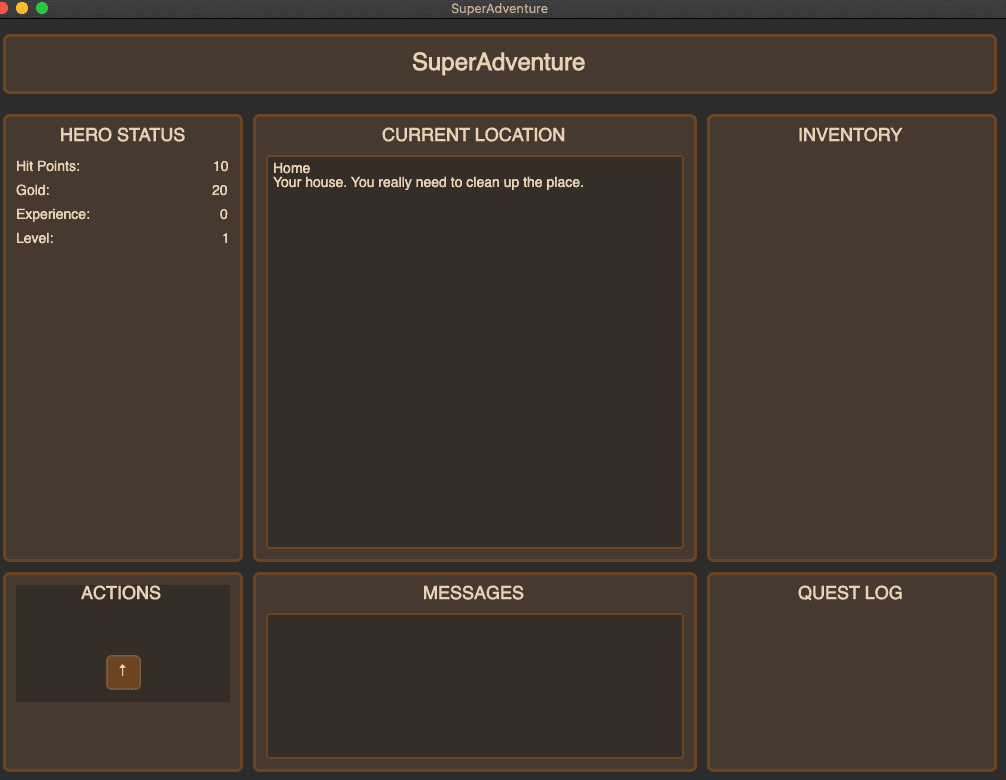
Super Adventure Learning Through Digital Exploration
A developer's reflection on the value of project-based learning through the lens of creating 'SuperAdventure,' a C# game. Despite platform limitations on macOS, the journey reinforces how hands-on projects, even when facing technical constraints, provide deeper understanding of programming concepts and real-world development challenges.
Read More
Cloning a Website: Lessons in Responsive Web Design
Cloning a website might seem like a simple exercise, but it can reveal the complexities of creating responsive, user-friendly designs. This post explores the valuable lessons learned during my journey to replicate the T2 Tea website.
Read More
RedFlag: A Modern Take on Formula 1 Heritage and History
Explore its rich features, from live driver standings to iconic moments, while uncovering how advanced APIs and modern UI design bring the history of F1 to life.
Read More
What I learnt at Dev Academy
As a programming bootcamp, Dev Academy's unique structure is designed to take students from foundational coding skills to full-stack development expertise in just 15 weeks.
Read More
Sanity with Nextjs
Follow my journey into headless CMS development as I create a dynamic blog using Sanity CMS and Next.js.
Read More
GrandPrix History
"GrandPrix History" is a React-based web application that displays real-time driver standings and positions, powered by the OpenF1 API.
Read More